LazyRow
属性¶
@Composable
fun LazyRow(
modifier: Modifier? = Modifier,
state: LazyListState? = rememberLazyListState(),
contentPadding: PaddingValues? = PaddingValues(0.dp),
reverseLayout: Boolean? = false,
horizontalArrangement: Arrangement.Horizontal? = if (!reverseLayout) Arrangement.Start else Arrangement.End,
verticalAlignment: Alignment.Vertical? = Alignment.Top,
flingBehavior: FlingBehavior? = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean? = true,
content: (@ExtensionFunctionType LazyListScope.() -> Unit)?
): Unit
可滚动的且自动回收的 Row
参数¶
- state 管理列表的状态,可通过这个操作列表滚动
在 LazyListScpoe 中,可以使用以下语句进行操作:
- item 添加单个列表项
- items 添加一组列表项
- itemsIndexed
- stickyHeader 添加粘性头部
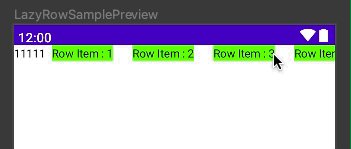
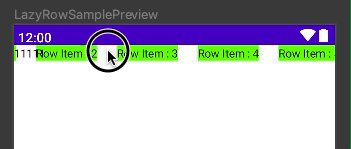
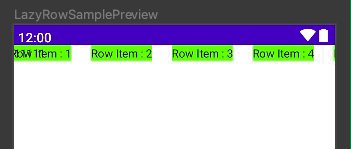
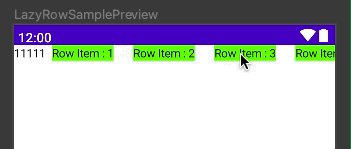
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun LazyRowSample() {
val items = listOf(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
LazyRow() {
stickyHeader { Text(text = "11111") }
items(items) {
Text(
text = "Row Item : $it",
modifier = Modifier
.padding(horizontal = 8.dp)
.background(Color.Green)
)
Spacer(modifier = Modifier.width(8.dp))
}
}
}