ListItem
属性¶
@Composable
@ExperimentalMaterialApi
fun ListItem(
modifier: Modifier? = Modifier,
icon: (@Composable () -> Unit)? = null,
secondaryText: (@Composable () -> Unit)? = null,
singleLineSecondaryText: Boolean? = true,
overlineText: (@Composable () -> Unit)? = null,
trailing: (@Composable () -> Unit)? = null,
text: (@Composable () -> Unit)?
): Unit
系统预设列表项组件
参数¶
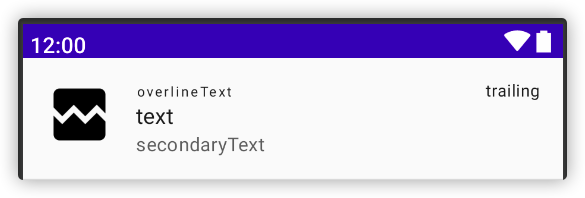
- icon 设置左侧图标
- text 主文本
- secondaryText 副文本
- singleLineSecondaryText 副文本是否单行显示
- overlineText 显示在主文本上面的文本
- trailing 设置右侧内容,通常是Icon、CheckBox 或 Switch
@OptIn(ExperimentalMaterialApi::class)
@Composable
fun ListItemSample() {
Column {
ListItem(text = { Text("text") }, icon = {
Icon(
imageVector = Icons.Default.BrokenImage,
contentDescription = null,
modifier = Modifier.size(50.dp)
)
}, secondaryText = {
Text("secondaryText")
}, overlineText = {
Text("overlineText")
}, trailing = {
Text("trailing")
})
}
}