Spacer
空白区域,通过 modifier 设置空白区域的大小
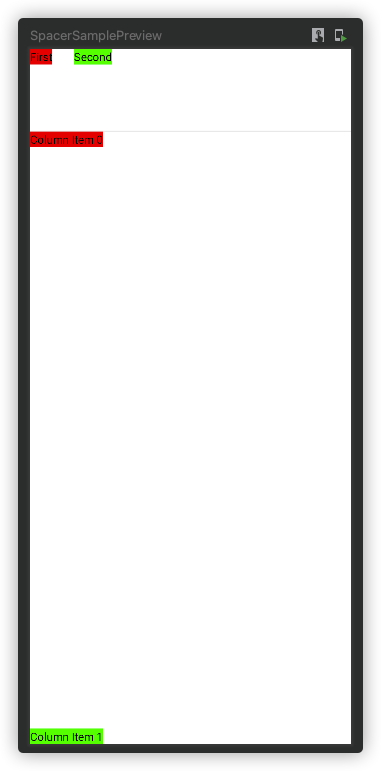
@Composable
fun SpacerSample() {
Column(modifier = Modifier.background(Color.White)) {
Row(modifier = Modifier.size(100.dp)) {
Text("First", modifier = Modifier.background(Color.Red))
Spacer(modifier = Modifier.weight(1f))
Text("Second", modifier = Modifier.background(Color.Green))
}
Divider()
Text("Column Item 0", modifier = Modifier.background(Color.Red))
Spacer(modifier = Modifier.weight(1f))
Text("Column Item 1", modifier = Modifier.background(Color.Green))
}
}