Image
属性¶
@Composable
fun Image(
painter: Painter,
contentDescription: String?,
modifier: Modifier = Modifier,
alignment: Alignment = Alignment.Center,
contentScale: ContentScale = ContentScale.Fit,
alpha: Float = DefaultAlpha,
colorFilter: ColorFilter? = null
): Unit
图片跟 Icon 差不多也可以通过三种方式引入图片,本页只展示一种方式
参数¶
- contentScale 设置图片的伸展方式:ContentScale.Inside、ContentScale.Crop 等
- colorFilter 设置颜色滤镜
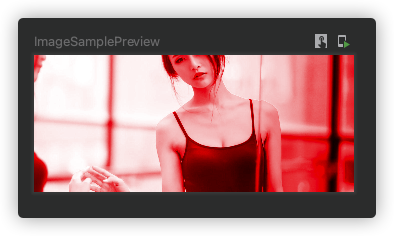
@Composable
fun ImageSample() {
Image(
painter = painterResource(id = R.drawable.newbanner4),
contentDescription = null,
contentScale = ContentScale.Inside,
colorFilter = ColorFilter.tint(Color.Red, blendMode = BlendMode.Color)
)
}

视频教程¶
https://www.bilibili.com/video/BV1bm4y1d7GS?spm_id_from=333.999.0.0